序言
本人一般使用window8,所以下文都是针对window8系统的,一般情况下对于win系列系统都是适用的。至于linux/unix系统,本人很少玩,有机会试试。
一.配置ruby环境
由于jekyll是用ruby语言写的一个静态网页生成工具,所以要搭建jekyll本地环境就需要先配置好ruby环境。
1)去官网下载Ruby:Ruby下载地址,可以是安装包类型,也可以是解压版的。
2)如果是安装版,则默认会给你配置系统环境变量,如果是解压版的,则需要自己配置系统环境变量。虽然本人喜欢解压版的,但由于本人功力还不够,发现解压版的缺少很多必要的东东,无奈只能罢了。(当然如果一定要解压版的,就把别人安装好的拷过来吧!)
3)鉴于本人是初学者吧,而且官方推荐不知道如何安装的,就选择RubyInstaller(这种安装方式除 Ruby 之外,捆绑一些额外的资源库。)。所以上面两步就略过了,呵呵,下载了“rubyinstaller-2.3.0-x64.exe”,记得安装的时候选上“Add Ruby executables to your PATH”(添加系统环境变量),我这里安装到了F:\Program Files (x86)\Ruby23-x64下
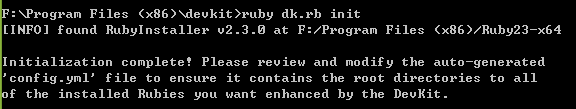
4)下载DevKit,解压进行执行相关命令(至于为啥,我还不懂,这个是win系统下必要的步骤)。我解压到了C:\devkit下,打开cmd,切换到F:\Program Files (x86)\devkit下,分步执行如下红色字样命令,出现如下提示表示安装成功了:

二.安装jekyll(需要联网安装)
打开cmd,执行gem install jekyll命令,这里会安装jekyll所依赖的东西,由于是联网安装,所以存在连接速度等网络问题,如果出现错误,在确认前面安装步骤正常的情况下请多尝试,耐心等待!!! 注明:修改gem命令代码源为ruby.taobao.org速度应该会较快的,具体设置见:RubyGems 镜像
三.使用jekyll创建网站并运行
jekyll是一个静态网页生成工具,那么必然有所谓的“源码”,或者说jekyll可以把你写的有一定格式的文件转换成静态网页。通过jekyll -h查看帮助可以发现有new参数,让jekyll帮助创建一个网站,即在cmd中执行“jekyll new 网站名”即可,jekyll会在当前目录下新建一个以网站名为名的文件夹,里面的是自动生成的一个简单的网站内容。
为了能够让这里网站正常运行,这里需要删除_post文件夹里的文件(应该有一个xxxx-xx-xx-welcome-to-jekyll.markdown字样的文件),因为这个文件内部使用了语法高亮插件(另外不删,则可以修改配置文件禁用该语法高亮插件,即修改根目录下_config.yml中的pygments: true为false便可。),这个需要另外安装,不再本文范围内,不删会导致生成的静态页面有问题,因时间有限本文暂不提此问题。
另外还会存在编码上的问题,但现在只要不在里面用中文,就暂时没事,后面文章再提。
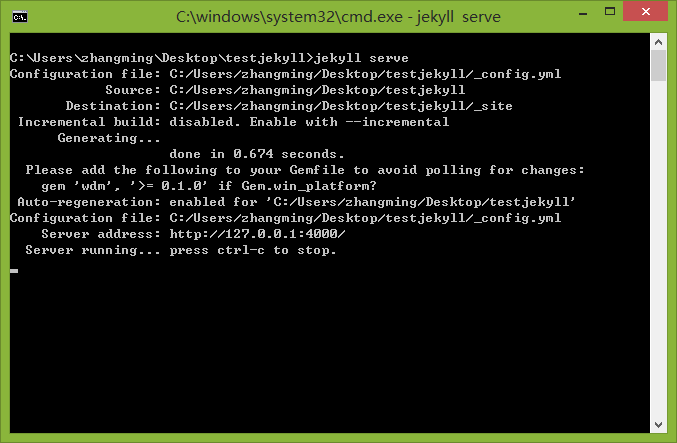
最后切换到新建的网站目录下,执行jekyll serve来启动网站,默认生成的静态网页等相关资源会放入_site文件夹。命令执行结果如下:

如上可见: 访问的服务器地址为:http://127.0.0.1:4000/,其中主机为本机,端口为4000